Bank Plugin
Veem Bank Plugin allows to seamlessly collect bank details from your customers, ensuring secure and compliant payment onboarding within your app or platform.
This guide walks you through how to embed and use the plugin, customize its appearance, handle responses, and integrate it into your workflows.
Key Features
- Fully embeddable and customizable
- Easy integration with Veem's APIs
- Real-time webhooks or callback support
How It Works
- Initialize the plugin with your unique API credentials
- Customers enter their bank details
- Veem stores bank details securely
- Use the bank information to send payments in the future
Prerequisites
Before launching the plugin and collecting bank information, the customer account( payer in most cases) should exist in Veem system or can be created via Account Creation with your main partner account.
Quickstart
Call the search customer API with the main partner token by email endpoint to retrieve the accountIdand secret (which is sessionSecret) for the account you want to collect account information.
On a webpage, create an area where bank plugin should appear to initialize the plugin.
Collecting Bank Information
Include the Plugin Script
<script src="https://unpkg.com/veem-web-sdk@^0/umd/index.min.js" type="application/javascript"></script>Add a Container
<div id="collect-bank"></div>
Create Custom Style
//customized styles
style: {
typography: {
fontFamily: 'Roboto',
color: '#1A1A1A',
weight: 400,
fontSize: 14,
error: {
fontFamily: 'Roboto',
fontSize: 14,
weight: 400,
color: '#B6353B',
},
},
header: {
fontFamily: 'Roboto',
fontSize: 22,
weight: 700,
},
input: {
backgroundColor: '#FFF',
borderColor: '#B0B7BF',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
error: {
backgroundColor: '#FFEBEC',
borderColor: '#B6353B',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
},
},
button: {
height: 40,
minWidth: 100,
padding: {
top: 10,
right: 24,
bottom: 10,
left: 24,
},
textTransform: 'capitalize',
backgroundColor: '#1A1A1A',
color: '#FFF',
fontFamily: 'Roboto',
fontSize: 16,
weight: 600,
borderRadius: 4,
border: {
color: '#1A1A1A',
width: 1,
style: 'solid',
},
hover: {
backgroundColor: '#333333',
color: '#FFF',
},
disabled: {
backgroundColor: '#E0E0E0',
color: '#B0B7BF',
},Initialize the Plugin
Launch the plugin like so (see inline comments for further detail)
<script>
new Veem.WebSDK({
name: 'collectAccountInformation',
environment: 'sandbox',
target: '#collect-bank', // css selector to which the plugin will attach to
onExit: () => window.alert('exit'),
onError: (err) => console.error(err),
onComplete: ({ referenceId, preset, userInputs }) => { // when the flow completes, this callback will be called
const listString = `
referenceId: ${referenceId}
preset: ${JSON.stringify(preset, null, 2)}
userInputs: ${JSON.stringify(userInputs, null, 2)}
`
window.alert(listString)
},
referenceId: 'referenceId123', // referenceId that we will return with the onComplete callback (instance of the plugin)
preset: { // preset you can pass in for the amount/currencyCode so you can indicate how much this instance of the plugin
amount: 500,
currencyCode: 'USD',
},
configuration: {
accountId: 391558, // accountId from the search customer via email: https://developer.veem.com/reference/searchcustomersusingget_2
sessionSecret: '7cdcd2682c5250d557011a6516ce6d41', // secret from the search customer via email: https://developer.veem.com/reference/searchcustomersusingget_2
clientId: '4c055b2e-8553-4bfe-ad27-8b5fd10ba6a3', // clientId you use for API calls
paymentOptions: [{ type: 'Bank', header: 'Customized header' }],
style: { // customized styles
typography: {
fontFamily: 'Roboto',
color: '#1A1A1A',
weight: 400,
fontSize: 14,
error: {
fontFamily: 'Roboto',
fontSize: 14,
weight: 400,
color: '#B6353B',
},
},
header: {
fontFamily: 'Roboto',
fontSize: 22,
weight: 700,
},
input: {
backgroundColor: '#FFF',
borderColor: '#B0B7BF',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
error: {
backgroundColor: '#FFEBEC',
borderColor: '#B6353B',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
},
},
button: {
height: 40,
minWidth: 100,
padding: {
top: 10,
right: 24,
bottom: 10,
left: 24,
},
textTransform: 'capitalize',
backgroundColor: '#1A1A1A',
color: '#FFF',
fontFamily: 'Roboto',
fontSize: 16,
weight: 600,
borderRadius: 4,
border: {
color: '#1A1A1A',
width: 1,
style: 'solid',
},
hover: {
backgroundColor: '#333333',
color: '#FFF',
},
disabled: {
backgroundColor: '#E0E0E0',
color: '#B0B7BF',
},
},
},
},
})
</script>
Configuration
environmentusesandboxorproductionaccountIdaccountId from the search customer via emailsessionSecretsecret from the search customer via emailclientIdclientId you use for API callspaymentOptions: [{ type: 'Bank', header: 'Customized header' }]useheaderto pass header for the pagestyleset the custom style to use for plugin UIreferenceIdis the unique identifier for the instance. In most cases, it could beaccountIdororderId
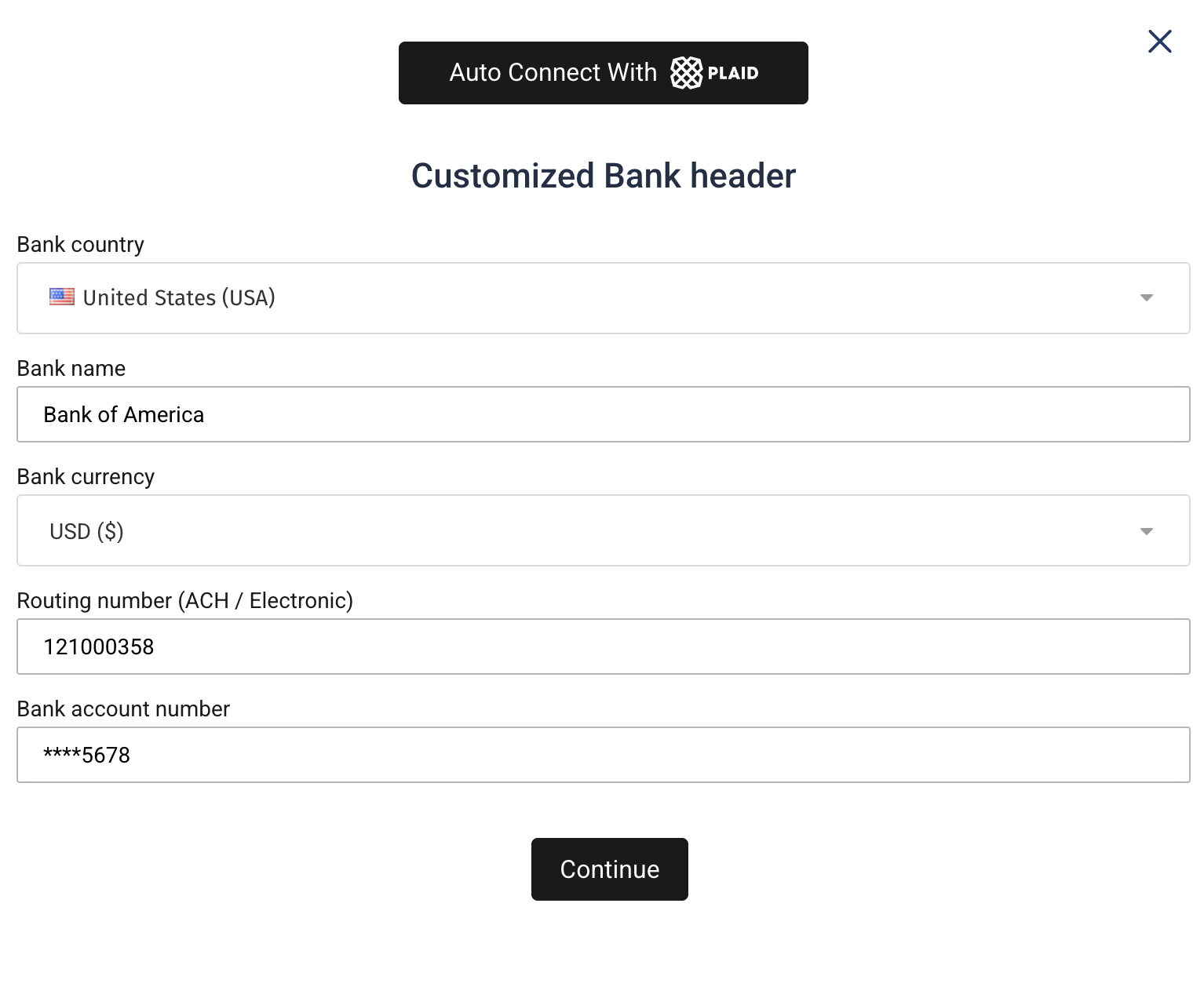
Plugin UI

On sandbox, use the following bank account and routing numbers to test
| Bank Name | Account Number | Routing Number |
|---|---|---|
| Bank of America | 5200828282828210 | 121000358 |
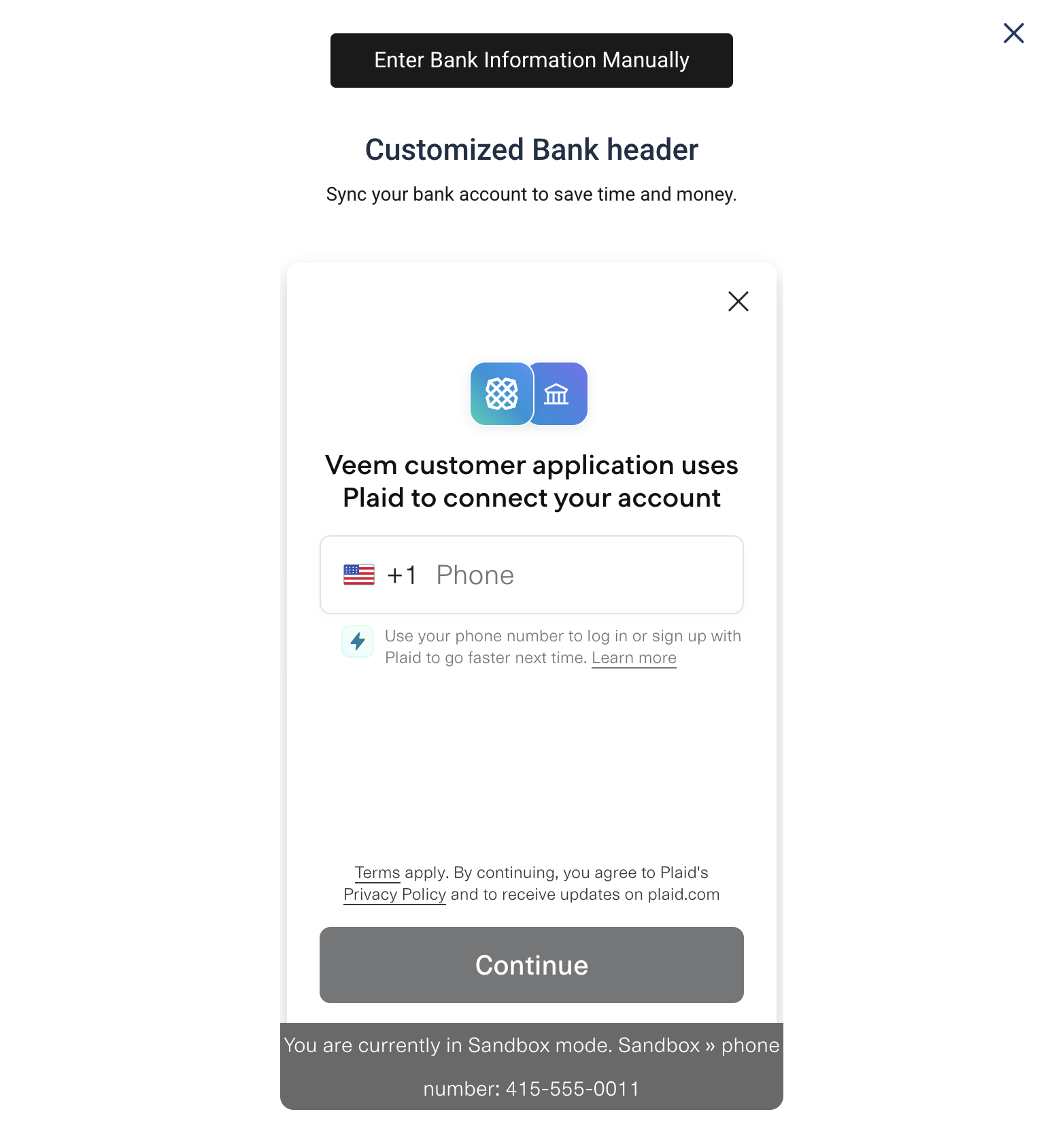
Connecting Bank Using Plaid
The above screenshot has an "Auto Connect With Plaid" button, which brings you to the Plaid flow. Plaid allows users to connect their bank accounts to various apps and services, including Veem.

Missing information
If the account is missing needed information, the missing information steps in the Onboarding/Missing Information Plugin will come next.
Handover to your website
After successfully collection the bank account information (either by manually entering the bank account or via the Plaid flow) and missing information, the onComplete function callback will be invoked to trigger the handover back to your website.
onCompletecallback will be called withreferenceId, presetsanduserInputsuserInputsis a subset of information provided by payer/payee in the plugin UI. This information can be used for confirmation page(s) or stored for later use as needed
userInputs = {
paymentMethod: {
type: 'BANK',
name: 'Firstname Lastname',
fundingMethod: { // what you will pass to the createPayment API
type: 'bank',
id: 123,
},
isoCountryCode: 'US',
currencyCode: 'USD',
bankName: 'Bank of America'
routingNumber: 121000358,
bankAccountNumber: '******1234',
},
}Next Steps
Now that the bank plugin has been successfully integrated, and bank information securely stored, call the Create Payment API with the Veem's fundingMethod type and id to send payments using the bank account.
Create Payment API should called with the current account's token (not the main partner account token).
Monitor and track user’s journey by subscribing to different events using payment and account webhooks.
Updated about 2 months ago
