Identity Check Plugin
Veem Identity Check Plugin allows verification of from your customers, ensuring secure and compliant payment onboarding within your app or platform.
This guide walks you through how to embed and use the plugin, customize its appearance, handle responses, and integrate it into your workflows.
Key Features
- Fully embeddable and customizable
- Easy integration with Veem's APIs
- Real-time webhooks or callback support
How It Works
- Initialize the plugin with your unique API credentials
- Customers complete Identity Check
- Veem stores Identity Check details securely
- Customer can send and receive payments
Prerequisites
Before launching the plugin and completing the Identity Check the customer account (payer in most cases) should exist in Veem system or can be created via Account Creation with your main partner account.
Quickstart
Call the search customer API with the main partner token by email endpoint to retrieve the accountIdand secret (which is sessionSecret) for the account you want to collect account information.
On a webpage, create an area where Identity Check plugin should appear to initialize the plugin.
Collecting Bank Information
Include the Plugin Script
<script src="https://unpkg.com/veem-web-sdk@^0/umd/index.min.js" type="application/javascript"></script>Add a Container
<div id="collect-identity-check"></div>
Create Custom Style
//customized styles
style: {
typography: {
fontFamily: 'Roboto',
color: '#1A1A1A',
weight: 400,
fontSize: 14,
error: {
fontFamily: 'Roboto',
fontSize: 14,
weight: 400,
color: '#B6353B',
},
},
header: {
fontFamily: 'Roboto',
fontSize: 22,
weight: 700,
},
input: {
backgroundColor: '#FFF',
borderColor: '#B0B7BF',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
error: {
backgroundColor: '#FFEBEC',
borderColor: '#B6353B',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
},
},
button: {
height: 40,
minWidth: 100,
padding: {
top: 10,
right: 24,
bottom: 10,
left: 24,
},
textTransform: 'capitalize',
backgroundColor: '#1A1A1A',
color: '#FFF',
fontFamily: 'Roboto',
fontSize: 16,
weight: 600,
borderRadius: 4,
border: {
color: '#1A1A1A',
width: 1,
style: 'solid',
},
hover: {
backgroundColor: '#333333',
color: '#FFF',
},
disabled: {
backgroundColor: '#E0E0E0',
color: '#B0B7BF',
},Initialize the Plugin
Launch the plugin like so (see inline comments for further detail)
<script>
new Veem.WebSDK({
name: 'collectAccountInformation',
environment: 'sandbox',
target: '#collect-identity-check', // css selector to which the plugin will attach to
onExit: () => window.alert('exit'),
onError: (err) => console.error(err),
onComplete: ({ referenceId, preset, userInputs }) => { // when the flow completes, this callback will be called
const listString = `
referenceId: ${referenceId}
preset: ${JSON.stringify(preset, null, 2)}
userInputs: ${JSON.stringify(userInputs, null, 2)}
`
window.alert(listString)
},
referenceId: 'referenceId123', // referenceId that we will return with the onComplete callback (instance of the plugin)
preset: { // preset you can pass in for the amount/currencyCode so you can indicate how much this instance of the plugin
amount: 500,
currencyCode: 'USD',
},
configuration: {
accountId: 391558, // accountId from the search customer via email: https://developer.veem.com/reference/searchcustomersusingget_2
sessionSecret: '7cdcd2682c5250d557011a6516ce6d41', // secret from the search customer via email: https://developer.veem.com/reference/searchcustomersusingget_2
clientId: '4c055b2e-8553-4bfe-ad27-8b5fd10ba6a3', // clientId you use for API calls
collectedInformationOptions: [{ type: 'IdentificationDocumentInformation', header: 'Complete Your ID' }],
style: { // customized styles
typography: {
fontFamily: 'Roboto',
color: '#1A1A1A',
weight: 400,
fontSize: 14,
error: {
fontFamily: 'Roboto',
fontSize: 14,
weight: 400,
color: '#B6353B',
},
},
header: {
fontFamily: 'Roboto',
fontSize: 22,
weight: 700,
},
input: {
backgroundColor: '#FFF',
borderColor: '#B0B7BF',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
error: {
backgroundColor: '#FFEBEC',
borderColor: '#B6353B',
placeholderColor: '#B0B7BF',
height: 36,
borderRadius: 2,
paddingTop: 8,
paddingRight: 8,
paddingBottom: 8,
paddingLeft: 16,
},
},
button: {
height: 40,
minWidth: 100,
padding: {
top: 10,
right: 24,
bottom: 10,
left: 24,
},
textTransform: 'capitalize',
backgroundColor: '#1A1A1A',
color: '#FFF',
fontFamily: 'Roboto',
fontSize: 16,
weight: 600,
borderRadius: 4,
border: {
color: '#1A1A1A',
width: 1,
style: 'solid',
},
hover: {
backgroundColor: '#333333',
color: '#FFF',
},
disabled: {
backgroundColor: '#E0E0E0',
color: '#B0B7BF',
},
},
},
},
})
</script>
Configuration
environmentusesandboxorproductionaccountIdaccountId from the search customer via emailsessionSecretsecret from the search customer via emailclientIdclientId you use for API callscollectedInformationOptions: [{ type: 'IdentificationDocumentInformation', header: 'Customized header' }]useheaderto pass header for the pagestyleset the custom style to use for plugin UIreferenceIdis the unique identifier for the instance. In most cases, it could beaccountIdororderIdonCompletecallback will be called withreferenceId,presetsanduserInputs
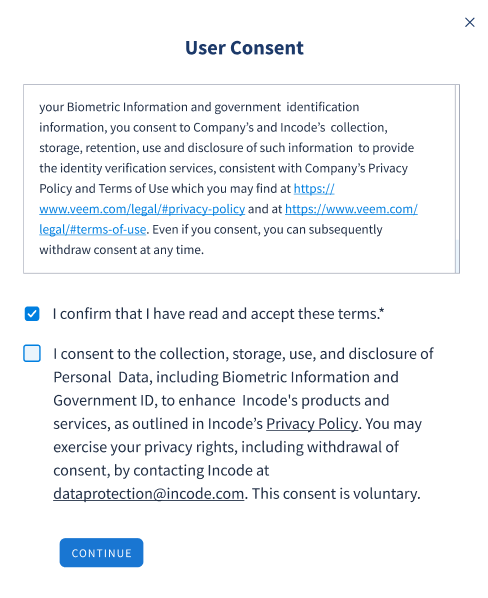
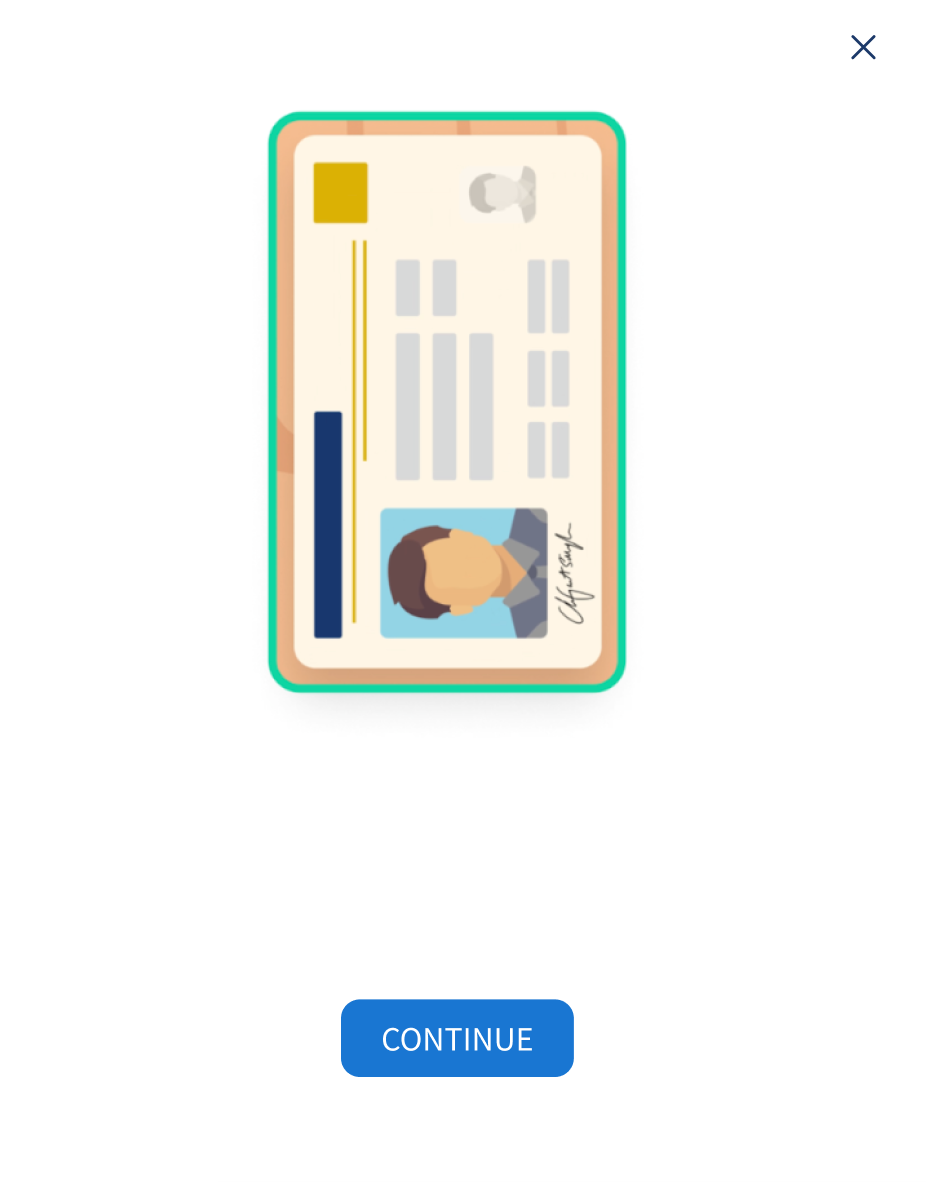
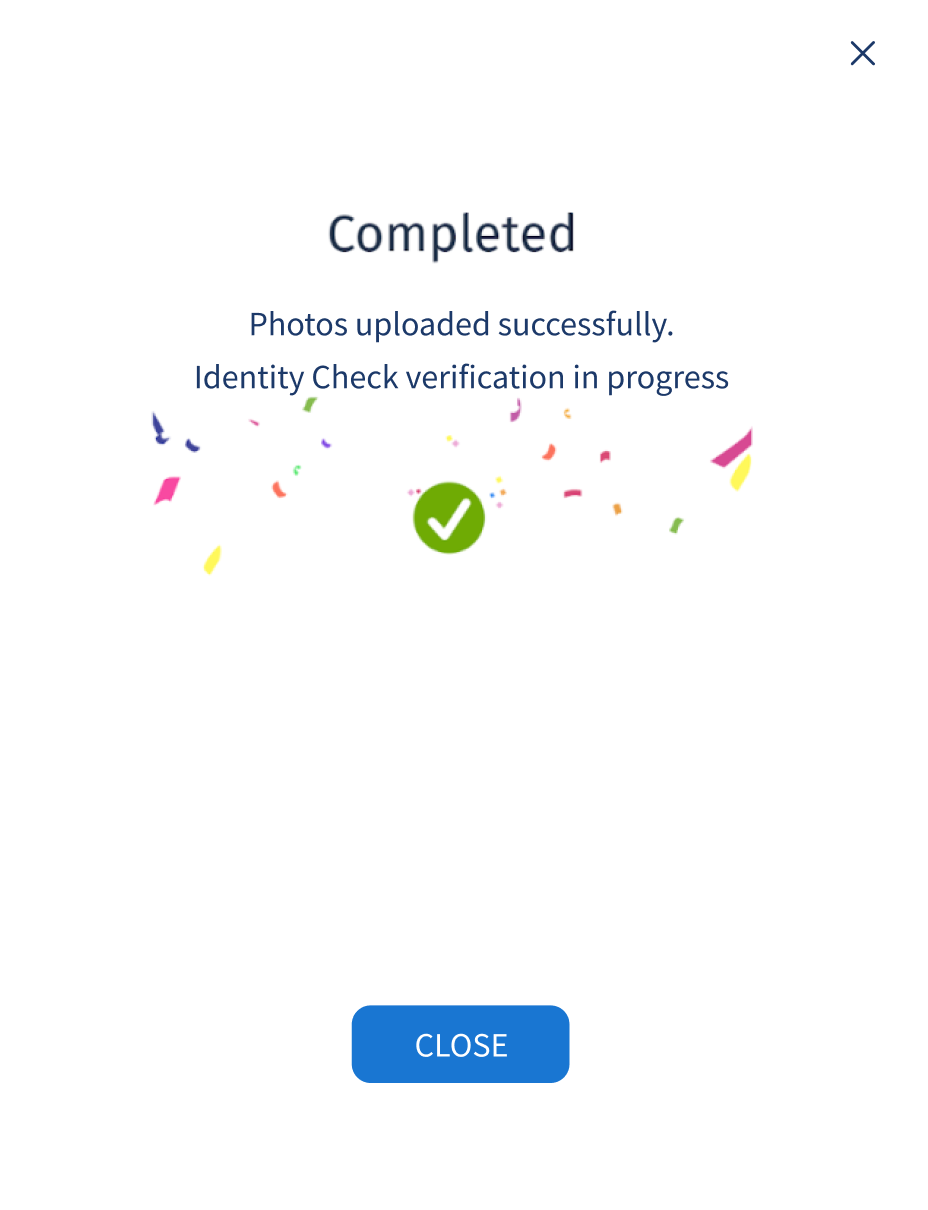
Plugin UI



Handover to your website
After successfully completing Identity Check, theonComplete function callback will be invoked to trigger the handover back to your website.
Updated about 2 months ago
